Widget Misterlinky adalah widget yang berfungsi untuk memudahkan pelawat blog meninggalkan link blog mereka pada mana-mana blog yang memasang widget ini. Dengan adanya senarai blog pengunjung, mudah untuk anda melakukan aktiviti "blogwalking". Selain dari itu, dengan widget Misterlinky, pemilik blog diberi pilihan untuk delete mana-mana link yang mereka tidak kehendaki.
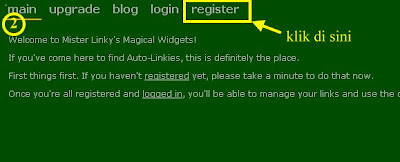
Dapatkan widget ini di www.misterlinky.net. Anda perlu mendaftar terlebih dahulu untuk mendapatkan widget ini.Cara nak daftar:
Akan muncul paparan pemberitahuan email telah dihantar kepada anda:




Add kod html widget yang anda copy tadi pada blog anda. Jika tak tahu cara nak add kod HTML pada blog, sila refer tutorial ini.
Selamat mencuba! :)
Dapatkan widget ini di www.misterlinky.net. Anda perlu mendaftar terlebih dahulu untuk mendapatkan widget ini.Cara nak daftar:
Akan muncul paparan pemberitahuan email telah dihantar kepada anda:
Cek email yang dihantar oleh Misterlinky. Kemudia copy kod yang diberi dan paste dalam kotak confirmation code tadi:

Login akaun menggunakan id dan password yang anda daftar tadi:



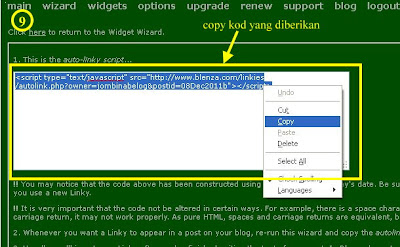
Lastly, copy kod widget yang diberikan:
Add kod html widget yang anda copy tadi pada blog anda. Jika tak tahu cara nak add kod HTML pada blog, sila refer tutorial ini.
Selamat mencuba! :)



 05.13
05.13
 Unknown
Unknown






 Posted in:
Posted in: 









